Xamarin: Difference between revisions
Jump to navigation
Jump to search
(→WPF) |
|||
| Line 50: | Line 50: | ||
</source> | </source> | ||
* [https://translate.google.com/translate?hl=en&sl=auto&tl=en&u=http%3A%2F%2Fmonobook.org%2Fwiki%2FSkiaSharp%E3%81%A7%E6%97%A5%E6%9C%AC%E8%AA%9E%E6%96%87%E5%AD%97%E5%88%97%E3%82%92%E6%8F%8F%E7%94%BB%E3%81%99%E3%82%8B Draw Japanese character string with SkiaSharp] | * [https://translate.google.com/translate?hl=en&sl=auto&tl=en&u=http%3A%2F%2Fmonobook.org%2Fwiki%2FSkiaSharp%E3%81%A7%E6%97%A5%E6%9C%AC%E8%AA%9E%E6%96%87%E5%AD%97%E5%88%97%E3%82%92%E6%8F%8F%E7%94%BB%E3%81%99%E3%82%8B Draw Japanese character string with SkiaSharp] | ||
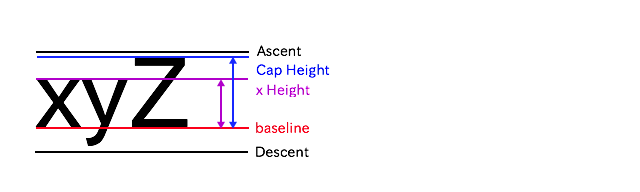
[[File:Typography_Line_Terms.png]] | |||
====WPF==== | ====WPF==== | ||
* [https://github.com/impsnldavid/skiasharpwpfextensions skiasharpwpfextensions] | * [https://github.com/impsnldavid/skiasharpwpfextensions skiasharpwpfextensions] | ||
==Android== | ==Android== | ||
Revision as of 02:11, 11 March 2018
The Accord.NET Image Processing and Machine Learning Framework
Accord.NET is a framework for scientific computing in .NET. The framework is comprised of multiple librares encompassing a wide range of scientific computing applications, such as statistical data processing, machine learning, pattern recognition, including but not limited to, computer vision and computer audition. The framework offers a large number of probability distributions, hypothesis tests, kernel functions and support for most popular performance measurements techniques.* Accord .NET Framework
Facial Recognition
Adding Facial Recognition to Your Mobile Apps By Pierce Boggan
- Adding Facial Recognition to Your Mobile Apps
- Learn how to build smarter mobile apps using Microsoft Cognitive Services & Xamarin
SkiaSharp
<syntaxhighlight lang="C#" line='line'>
using (new Transform(canvas))
{
}
public class Transform : IDisposable
{
private readonly SKCanvas _canvas;
public Transform(SKCanvas canvas)
{
_canvas = canvas;
canvas.Save();
}
public void Dispose()
{
_canvas.Restore();
}
}
</syntaxhighlight > <source lang="cpp">
// Transform point from current transformation matrix to original grid
var originalPoints = new[] { new SKPoint(0, 0) };
var pointInCurrentTransformationMatrix = new[] { new SKPoint(0, 0) };
canvas.TotalMatrix.MapPoints(originalPoints, pointInCurrentTransformationMatrix);
// Transform point from original grid to current transformation matrix
canvas.TotalMatrix.TryInvert(out var inverseMatrix);
var snappedPixelPointsInCurrentTransformationMatrix = new[] { new SKPoint(0, 0) };
inverseMatrix.MapPoints(snappedPixelPointsInCurrentTransformationMatrix, originalPoints);
</source>
WPF
Android
Android services
Android Emulator
Android Emulator Hardware Acceleration
Android Camera
iOS
Automatic macOS Provisioning
MvvmCross
Bindings
UWP
- Microsoft.Net.Native.SharedLibrary-x64
- Using SuspensionManager for Saving Application State
- UWP Community Toolkit
Reflection and Default.rd.xml
- Modifying UWP navigation backstack with MvvmCross
- PageStackEntry Class
- Re-implementing WinRT’s navigation system